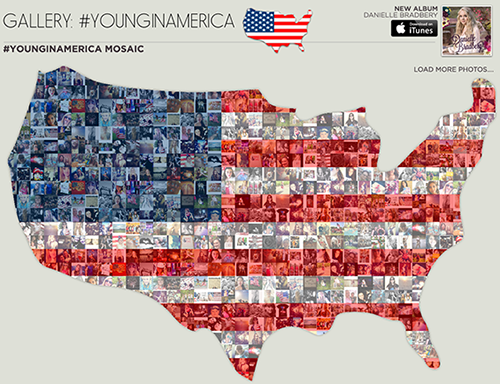
The Gridmatic
This recreates a shape (such as a logo or the US map) using a grid of photos or thumbnails. Here are some examples....
- Supported sources: Instagram (photos), Twitter (photos), custom image feed, user uploads
- Video Support: No
- Audio Support: No
- Large Format Output: Yes
- Custom Feed Supported: Yes
- Mobile Support: Yes (full HTML5 Suport)
- Recent Examples:

The Mosaic
This takes one photo or image and creates a mosaic composite out of smaller images (such as user avatars or uploads). Here are some examples....
- Supported Sources: Twitter (Avatars), Facebook (Avatars), user uploads
- Video Support: No (although videos, audio and images can be HIDDEN inside the mosaic as part of a scavenger hunt)
- Audio Support: Yes
- Large Format Output: Yes
- Custom Feed Supported: Yes
- Mobile Support: Yes (with some limitations)
- Recent Examples:

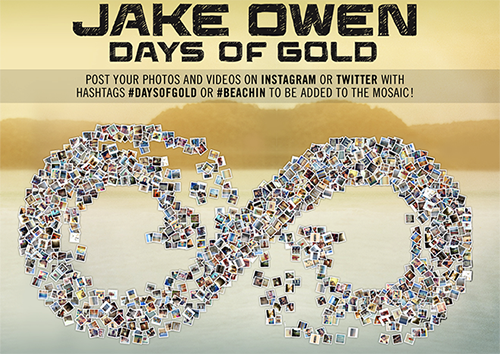
The Shapematic
This takes a logo or a shage and then recreates that shape using smaller images (such as user avatars, photos, and video uploads). Here are some examples...
- Supported sources: Instagram (photos and videos), Twitter (photos)
- Video Support: Yes
- Audio Support: Yes (Video audio)
- Large Format Output: Yes
- Custom Feed Supported: Yes
- Mobile Support: Yes (with some limitations)
- Recent Examples:

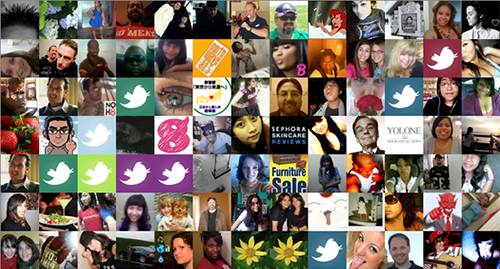
The Twitter Wall
The was our original Twitter visualization. The Twitter wall simply consists of a wall of Twitter avatars.
- Supported sources: Instagram (photos and videos), Twitter (photos)
- Video Support: No (although videos, audio and images can be HIDDEN inside the mosaic as part of a scavenger hunt)
- Audio Support: Yes
- Large Format Output: N/A
- Custom Feed Supported: Yes
- Mobile Support: Yes (full HTML5 Suport)

Also Read:
